[Wordpress] 自用主題 iLowkey - 第一次寫佈景真的超難
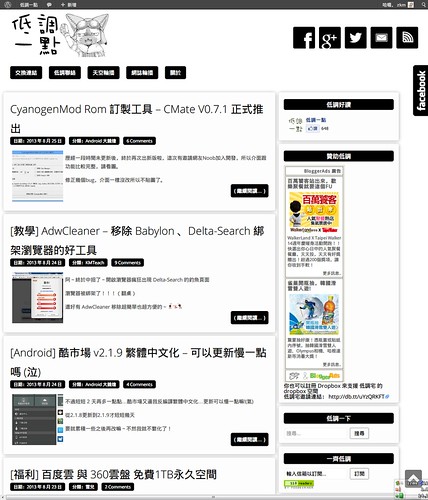
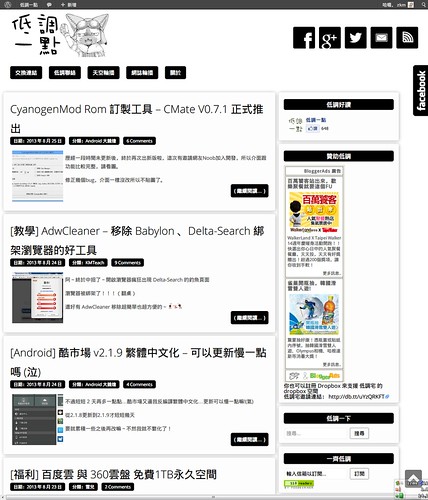
因為之前有人瘋狂抄襲本站佈景...弄得我整個很火大...我知道我的創意十足!個人審美觀非常棒!所以改出來得佈景也相當漂亮!為了避免再跟其他人重複使用相同主題(或是沒有主題版權受損害無處可抱怨與宣洩),我自己原創一個 Wordpress 佈景主題 - iLowkey,也就是現在大家看到的這個黑白佈景! :wink:

其實這個佈景的成功要歸功於 友站的「免費 WordPress 佈景主題開發指南電子書」,
而這個佈景的失敗則來自於我自己的無能為力(炸),從這份電子書可以清楚了解到基本的 wordpress 佈景主題應有的函數與構造,只是感覺後面的部份寫的有點趕,何謂有點趕?前半段的部份講解函數很豐富也給了實際例子的使用,但後半段就開始有趕火車的現象,這導致初次碰網頁語言的人會無法看懂意義,雖然要寫個 Theme 本來就應該要有基礎的 Coding 能力...但是我...沒有這能力阿(燦笑),不過我還是積極的努力的改寫改寫改寫,調整調整調整,最後把自己喜歡的因素套用到網頁上,就變成了現在低調一點的佈景主題 - iLowkey。 :grin:
1. Logo:我一直很想換掉醜醜的 Logo ,所以這一次就設計了另一個宅宅的 Logo,偷偷用艾路 A_A :idea:

2. 黑白簡潔風:低調一點不走鮮豔配色,有灰綠與黑白兩選擇,現在先推出黑白風格,會選用黑白風格主要原因是我本人綽號除了 zkm、KM外,就是 Panda (熊貓),因此將 blog 調整為 Panda 風! 反選文字顏色選用綠色主因則為竹葉感覺~
3. 使用多種 CSS 語法:為求豐富自己的佈景,邊調整邊設計CSS全部自己來,還沒問過別人= =||,至於用了哪些 CSS 語法,就是各位眼睛看到的幾乎都是= =||

4. 右上角社群按鈕:雖然不是多好看的圖示,不過這次把圖示往上提而不是放在側邊,感覺不是很常用到這些按鈕,為了平衡整體 blog 的框架感覺右上角擺點東西比較好!

5. 手機佈景:待開發,因為我也是第一次碰...還在摸索中!但我會嘗試去開發 mobile 用的佈景主題! :evil:
還有其他寫的很簡略很醜陋的部分就請各位低調朋友們多多包涵...(為了不再讓我自己受到他人抄襲的騷擾,所以我自己開發自己的佈景)當然未來我相信會越寫越熟,只要有教學可以看,其實大家都可以嘗試寫出自己的佈景(話說佈景可以賣錢耶~商機 $____$)
最後如果喜歡我寫的佈景~請大力按讚支援一下 (΄ಢ◞౪◟ಢ‵)◉◞౪◟◉)

其實這個佈景的成功要歸功於 友站的「免費 WordPress 佈景主題開發指南電子書」,
在這個佈景中主要大變動與特色有:
1. Logo:我一直很想換掉醜醜的 Logo ,所以這一次就設計了另一個宅宅的 Logo,偷偷用艾路 A_A :idea:

2. 黑白簡潔風:低調一點不走鮮豔配色,有灰綠與黑白兩選擇,現在先推出黑白風格,會選用黑白風格主要原因是我本人綽號除了 zkm、KM外,就是 Panda (熊貓),因此將 blog 調整為 Panda 風! 反選文字顏色選用綠色主因則為竹葉感覺~
3. 使用多種 CSS 語法:為求豐富自己的佈景,邊調整邊設計CSS全部自己來,還沒問過別人= =||,至於用了哪些 CSS 語法,就是各位眼睛看到的幾乎都是= =||

4. 右上角社群按鈕:雖然不是多好看的圖示,不過這次把圖示往上提而不是放在側邊,感覺不是很常用到這些按鈕,為了平衡整體 blog 的框架感覺右上角擺點東西比較好!

5. 手機佈景:待開發,因為我也是第一次碰...還在摸索中!但我會嘗試去開發 mobile 用的佈景主題! :evil:
還有其他寫的很簡略很醜陋的部分就請各位低調朋友們多多包涵...(為了不再讓我自己受到他人抄襲的騷擾,所以我自己開發自己的佈景)當然未來我相信會越寫越熟,只要有教學可以看,其實大家都可以嘗試寫出自己的佈景(話說佈景可以賣錢耶~商機 $____$)
最後如果喜歡我寫的佈景~請大力按讚支援一下 (΄ಢ◞౪◟ಢ‵)◉◞౪◟◉)
酷黑,能自己動手的人都很厲害,只能膜拜了!
回覆刪除A___A 有時間就能寫出來的
回覆刪除辛苦了~~
回覆刪除網頁一更新發現變成黑黑的一片 XDD
連 LOGO 都變成艾路
其實... 我比較喜歡之前那一版小小的鮮豔 (羞
但我比較喜歡這一版耶 XD
回覆刪除因為自己創作(東抄抄西抄抄)
這艾路我想...我來惡搞一下好了 @_@
用輪撥的方式 A///A
輪撥艾路嗎?XDD
回覆刪除好厲害!!
回覆刪除像我這種廢物宅只能等人放出來的Theme套用..
希望以後也可以寫出自己的佈景> <
那麼晚了,床在等你唷XD
寫佈景超難
回覆刪除我中途放棄四次了哈哈
說真的,用1920x1080瀏覽實在很寬,用手機瀏覽的話圖片會悲劇,用max-width設定一下圖片最大寬度
回覆刪除(我會知道是因為這些問題就是之前我曾經被Yuxin修正的錯)
img {
回覆刪除max-width: 600px;
height: auto;
}
本來裡面就已經有設定了~科科
我手機會用另一個獨立佈景
不會直接用這一個,目前還沒有寫好所以手機瀏覽會是這一個沒錯
不然要輪撥 Hulen 糟糕照嘛 A_A
回覆刪除我也是東拼西湊出來的= =
回覆刪除多敲一點鍵盤就會變成技術宅(?)
回覆刪除等到你的佈景因為漂亮而被抄襲並且無處可發洩與抱怨時
你就會開始積極的寫自己的佈景了 A_A
不過我是真的沒考慮到寬螢幕的人瀏覽的心情
回覆刪除因為我沒有使用到寬螢幕阿(燦笑)
下版有機會再改~累了(飄)
幹嘛輪播我? 當然是zkm的"倫理"照片阿~~
回覆刪除A_A Hulen是糟糕師匠 (拜)
回覆刪除青出於藍沒聽過麻? zkm就是你了! XD
回覆刪除不難啦!真的
回覆刪除(擊掌~)
回覆刪除為啥要擊掌呢?因為我也是看那篇教學寫出來的啊XD
http://d055273blog.twbbs.org/
我的Blog,不過我還有自己RWD
就跟Google+一樣,完全沒有考慮寬螢幕使用者的心聲XD
回覆刪除管他的 (大誤)
回覆刪除我沒有~咕嘿嘿
回覆刪除因為懶惰
套用一個我和朋友的對話
回覆刪除==================朋友:你這裡有點太寬了不好看
我:難道這樣我會被罰錢或是判刑嗎?(茶
==================
我又不是這麼牛的人
回覆刪除第一次寫佈景當然會有缺陷囉
科科
而且我這人本來就是 願者上鉤~
你想看就看~不想看走掉也無妨
RWD真的會有點想死...
回覆刪除我也是第二個佈景(目前這個DaStyle2.1)RWD才比較OK
可以考慮用 Font Awesome 來取代圖示,另外就是可以考慮一路 Flat 到底 XD
回覆刪除阿~我對css不懂
回覆刪除圖示是還好
以後再改就好
你都調得這麼棒了,還不懂 CSS,那看來我的 CSS 等級大概是白癡了 XDD(不過 FontAwesome 要處理好,不少網站用 FontAwesome 沒處理好,Firefox 都會炸掉)
回覆刪除阿7~這是幻覺~是幻覺 A___A
回覆刪除簡單就是美
回覆刪除期待這個版本的自適應佈景
加油!
謝謝讚賞(痛哭流涕)
回覆刪除RWD 我得多看看教學才能嘗試寫寫看 o(〒﹏〒)o