[教學] 自訂 Facebook 讚、推薦傳送按鈕與留言框
嘗試替 iLowkey 佈景加入更多元素(只不過會拖垮網頁速度XD)
這次加入 Facebook 的 讚、傳送按鈕與留言框
其實加入這些元件真的爆簡單的...有經營 blog 的人或多或少可以加入這些元件
可以有效與網友互動並且提升曝光
有時候看見別人按讚會有莫名興奮感 (喘) :evil:
以下為演示,請不要再照抄低調一點的擺置方式,請自行發揮創意囉!
首先當然是註冊一個 「應用程式」 囉 :mrgreen:
(其實就是開發人員用的一些 SDK 或 API 的頁面,不懂也不要緊~會填資料申請就好)

當完成註冊後直接跳到這個頁面
這裡就可以看見你自己的 APP ID (應用程式 ID / API 鑰匙) 與 應用程式密鑰

這裡我們需要的資訊為
APP ID (應用程式 ID / API 鑰匙) 與 管理員 ID (或粉絲專頁ID)
以低調宅的低調一點來說:
APP ID (應用程式 ID / API 鑰匙):
(鬼隱一下) :idea:
管理員 ID (或粉絲專頁ID):
通常是填粉絲專頁ID
這裡低調一點的粉絲專頁為 http://www.facebook.com/ilowkey (請按讚~大誤)
後面的 ilowkey 便是你的粉絲專頁ID
以 wordpress 來說,開啟你要加入元件的佈景主題 header.php

接著就是從 Facebook 開發者的頁面去找你要的按鈕語法囉! :smile:
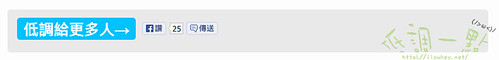
要仿造低調一點右上角的「讚」按鈕很簡單!
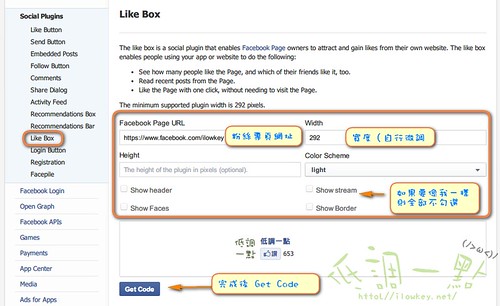
前往 Social Plugins 頁面
以 Like Box
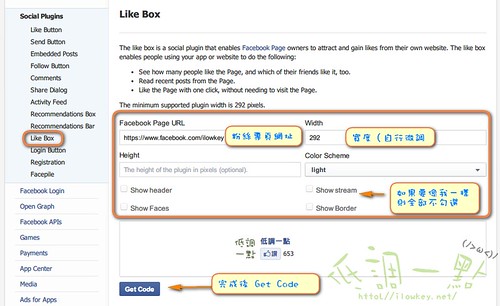
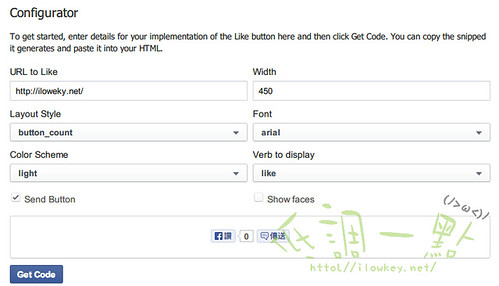
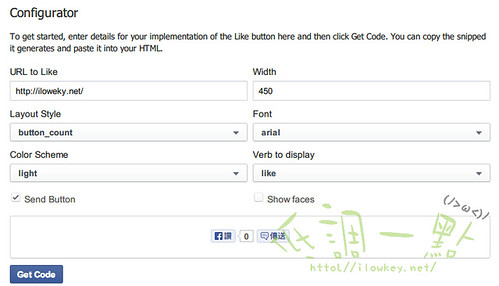
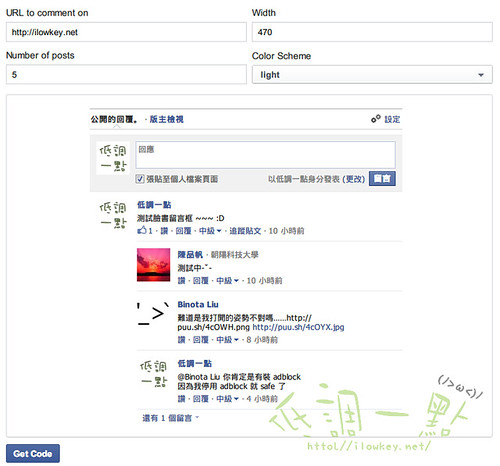
進入後需填寫一些資訊來取得語法

如圖所示填寫你所需要的大小、網址等資訊 (可即時預覽按鈕)
調整後再複製語法即可
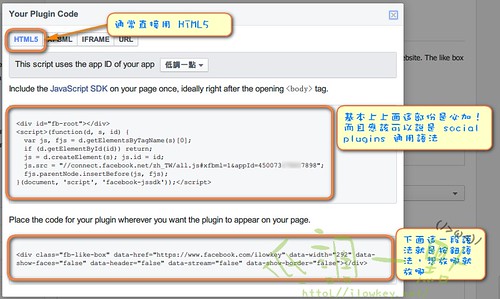
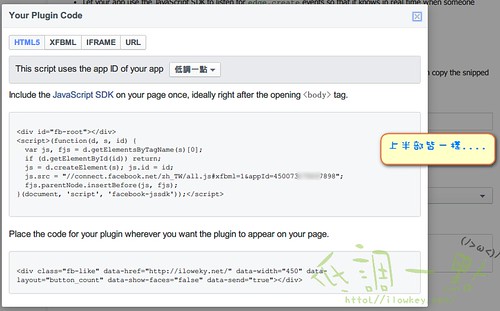
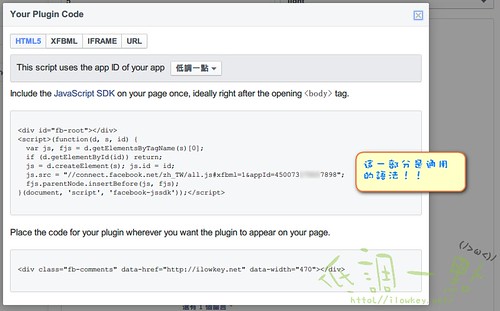
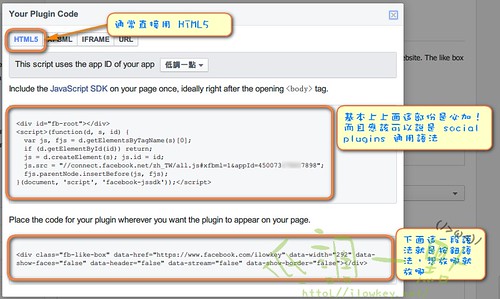
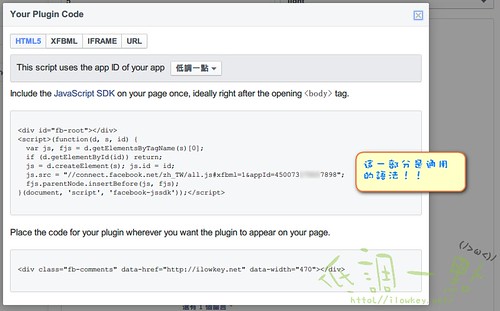
一般使用 HTML5 會得到兩個語法

上面是 social plugins 必備通用語法
看要加在哪裡都可以(我是直接塞在側邊欄小工具上)
需注意的是假如你用了多個 social plugins,這個語法只需加入一次!
另一個才是按鈕語法
看你想在哪裡顯示就貼在哪裡~非常方便!
想要低調一點這種短的「讚」與「傳送」按鈕?

一樣在Social Plugins 頁面
按下「Like Button」
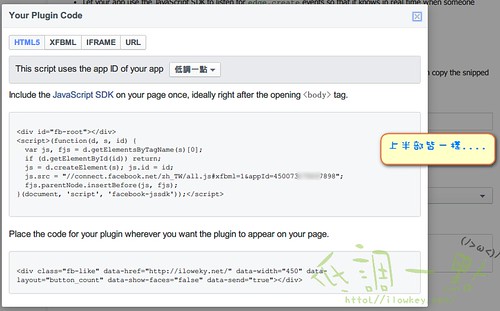
一樣上半部同上面的「讚」按鈕所獲得的 script 語法
下半部則為按鈕語法(想在哪裡顯示就貼在哪裡!)


code 就跟圖一樣,這裡就不張貼了~
至於 wordpress 要同步文章頁面怎麼做!?
把網址改為
就對了
EX.
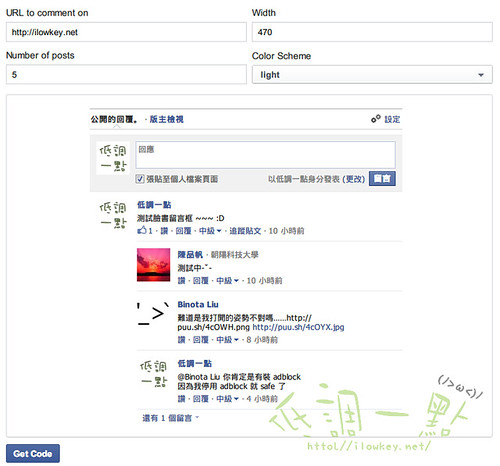
一般來說這個留言框可有可無,我有裝來玩玩看(試玩一下)
點擊「Comments Box」進入後

與前面相同的上半部 fb-root 語法為通用語法
下半部則為按鈕語法(要顯示在哪就貼哪)

大概就可以像是低調一點的留言板這樣... :eek:

張貼後位置很醜?這就要自己去加強自己的 CSS 功力了 :as43
(我功力非常差,非本科系出身只能亂加亂搞亂亂弄)
整合了 Facebook 以後與網友的活動會增加
這時就要看各站長的經營了~好的話粉絲就可以慢慢增加~
當然弄得不好的話就像低調宅這樣...
繼續宅~久久發一次文(飄)
這次加入 Facebook 的 讚、傳送按鈕與留言框
其實加入這些元件真的爆簡單的...有經營 blog 的人或多或少可以加入這些元件
可以有效與網友互動並且提升曝光
有時候看見別人按讚會有莫名興奮感 (喘) :evil:
以下為演示,請不要再照抄低調一點的擺置方式,請自行發揮創意囉!
那要怎麼加入這些元件?
首先當然是註冊一個 「應用程式」 囉 :mrgreen:
(其實就是開發人員用的一些 SDK 或 API 的頁面,不懂也不要緊~會填資料申請就好)

網址:http://www.facebook.com/developers/
註冊請看:http://sofree.cc/fb-app-1/
當完成註冊後直接跳到這個頁面
這裡就可以看見你自己的 APP ID (應用程式 ID / API 鑰匙) 與 應用程式密鑰

這裡我們需要的資訊為
APP ID (應用程式 ID / API 鑰匙) 與 管理員 ID (或粉絲專頁ID)
以低調宅的低調一點來說:
APP ID (應用程式 ID / API 鑰匙):
(鬼隱一下) :idea:
450073xxxxx7898管理員 ID (或粉絲專頁ID):
ilowkey通常是填粉絲專頁ID
這裡低調一點的粉絲專頁為 http://www.facebook.com/ilowkey (請按讚~大誤)
後面的 ilowkey 便是你的粉絲專頁ID
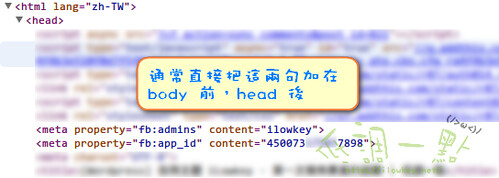
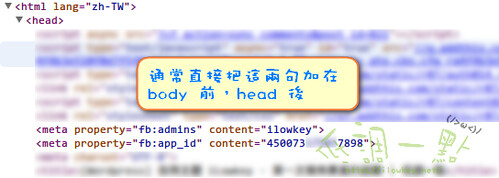
將關鍵資訊加入 Header
以 wordpress 來說,開啟你要加入元件的佈景主題 header.php

接著就是從 Facebook 開發者的頁面去找你要的按鈕語法囉! :smile:
建立 「讚」的按鈕語法
要仿造低調一點右上角的「讚」按鈕很簡單!
前往 Social Plugins 頁面
以 Like Box
進入後需填寫一些資訊來取得語法

如圖所示填寫你所需要的大小、網址等資訊 (可即時預覽按鈕)
調整後再複製語法即可
一般使用 HTML5 會得到兩個語法

上面是 social plugins 必備通用語法
看要加在哪裡都可以(我是直接塞在側邊欄小工具上)
需注意的是假如你用了多個 social plugins,這個語法只需加入一次!
另一個才是按鈕語法
看你想在哪裡顯示就貼在哪裡~非常方便!
建立 推薦傳送 按鈕
想要低調一點這種短的「讚」與「傳送」按鈕?

一樣在Social Plugins 頁面
按下「Like Button」
一樣上半部同上面的「讚」按鈕所獲得的 script 語法
下半部則為按鈕語法(想在哪裡顯示就貼在哪裡!)


code 就跟圖一樣,這裡就不張貼了~
至於 wordpress 要同步文章頁面怎麼做!?
把網址改為
就對了
EX.
FB 留言框
一般來說這個留言框可有可無,我有裝來玩玩看(試玩一下)
點擊「Comments Box」進入後

與前面相同的上半部 fb-root 語法為通用語法
下半部則為按鈕語法(要顯示在哪就貼哪)

大概就可以像是低調一點的留言板這樣... :eek:

張貼後位置很醜?這就要自己去加強自己的 CSS 功力了 :as43
(我功力非常差,非本科系出身只能亂加亂搞亂亂弄)
整合了 Facebook 以後與網友的活動會增加
這時就要看各站長的經營了~好的話粉絲就可以慢慢增加~
當然弄得不好的話就像低調宅這樣...
繼續宅~久久發一次文(飄)
最終!還是屈服在 FB 的腳底下了!wwwww
回覆刪除這是一種行銷方式
回覆刪除也可以走 G+ (但效率差)
最好的方式還是透過 mail 訂閱 wwwwwwwwwwww
預祝!!! zkm 會經過 FB 加持變成眾所皆知的變態宅(?)
回覆刪除沒動力了阿~現在走技術宅路線
回覆刪除但是...但是... 本質還是變態阿 wwww (指
回覆刪除(鏡子反射攻擊)
回覆刪除我發動「神聖彗星反射力量」,反彈給 zkm!
回覆刪除驚!!被發現了!(逃~~
回覆刪除宅力場10足耶
回覆刪除我發現我入鏡了XDD"
回覆刪除G+比較棒,但是使用的人不多...
回覆刪除你應該喊「媽~我在這裡」
回覆刪除想問一下版主 我想把語法鑲崁在網頁上 但她出來都是空白
回覆刪除我該怎麼解決
如果都有按照我講解的步驟做還是看不到的話
回覆刪除有可能是快取的問題
可以用瀏覽器的「無痕模式」開啟你已嵌入的頁面查看